나무소프트라는 회사가 서비스하는 차트에디터라는 서비스인데요.

웹 상에서 마우스만 몇 번 클릭하면 엑셀과도 비교할 수 없는
화려한 플래시 차트가 만들어지고, 이렇게 만들어진 차트를
웹 애플리케이션에 활용할 수 있도록 지원하는 서비스입니다.
아래에 백일몽 님이 마소 3월호에 써 주신 리뷰 내용을 퍼다놓았으니 참고해 주시구요.
안타깝지만 이 서비스는 일부 유료입니다.
그리고, 이 서비스를 완전히 무료로 6개월간 사용할 수 있는 무료 쿠폰을 마소에서 제공해 드리고 있으니
나중에 후회 마시고 언능언능 신청해 주시길 바랍니다.
감사합니다.
>> 무료 쿠폰 받으러 가기
<제품사양>---------------------------------------
나무소프트 (02-2026-0471, http://www.charteditor.com)
종류 | 웹서비스
특징 | 다양한 플래시 차트를 무료로 제공
평가 | ★★★★☆
가격 | 홈페이지 참조
------------------------------------------------
지금의 웹 세상은 정적인 텍스트 페이지를 넘어서기 위해 RIA라고 통칭되는 기술을 이용해 사용자에게 더욱 풍부한 UI를 제공하려 노력하고 있다.
이런 기술들이 사용되기 전 웹페이지에 실시간으로 변하는 막대그래프 하나를 만들기 위해 사용한 방법을 지금 생각해보면 상당히 촌스러웠다는 느낌을 가지게 될 것이다.
하지만 RIA 기술이 발전하면서 이제 차트 하나도 보기 좋고 다양한 기능을 제공할 수 있게 되었다.

쉬운 사용법
공개된 웹이나 회사 인트라넷을 쓰다 보면 플래시를 이용한 차트를 보는 일이 종종 있을 것이다. 현재도 다양한 플래시 기반의 차트 제품이 있지만 대부분 제품라이센스를 구매하고 데이터를 표현하기 위해 직접코드를 짜야 사용할 수 있는 제품이 대부분이다. 이런 제품들을 사용하는 일은 상당히 번거롭고 더군다나 프로그래밍을 할 줄 모르는 사용자에게는 이마저도 그림의 떡이었다.
<화면 1> 데이터 입력
나무소프트에서 개발한 차트에디터는 이런 복잡함을 없애기 위해 웹사이트에 로그인하고 위자드를 이용하여 차트 종류와 테마를 선택하고 필요한 데이터를 붙여넣기만하면 원하는 차트가 보기 좋은 디자인으로 생성된다.
그리고 생성된 차트는 나의 갤러리를 통해 저장된 차트를 필요할 때마다 불러들여 사용할 수 있다. 자신이 생성한 차트를 외부에 공개하고 싶을 때는 차트에서 제공하는 플래시 오브젝트 태그를 이용하여 페이지에 붙여넣거나 차트를 표현 하는데 필요한 파일들(플래시 파일, 데이터 xml 파일, 차트 설정 파일)을 다운받아 서버에 올려놓고 사용할 수도 있다.
현재 차트 에디터는 모든 기능을 무료로 사용할 수 있지만 차트의 배경에 워터마크가 표시 된다. 만약 상업적으로 사용하기 위해 워터마크를 원하지 않는 사용자라면 1년 단위의 인증서를 유료로 구입하여 서버에 올려놓고 사용하면 된다.
<화면 2> 전문가 모드의 테마 메뉴
다양한 기능
차트에디터는 단순한 막대그래프에서부터 복잡한 방사형그래프까지 총 42개의 차트 템플릿을 제공한다. 여기에 전문가 모드의 지원으로 차트에디터에서 제공하는 기본템플릿을 바탕으로 차트의 여러 설정을 조절하여 자신만의 차트도 만들 수 있다.
그리고 차트에디터는 단순한 차트 그리기만이 아닌 여러 부가기능을 제공한다. JPEG 포맷의 이미지 출력은 플래시를 사용할 수 없는 워드나 메일에 차트를 첨부하기 쉽게 해준다. 그 외에도 프린트 직접출력 데이터 보기 등 다른 제품에서 볼 수 없는 유용한 부가기능을 제공한다.
외부 데이터와의 연동
차트 에디터는 차트 생성에 필요한 데이터를 xml 문서로 생성해 주기 때문에 데이터베이스와 같은 외부 데이터를 가져와 차트를 만들어야하는 상황에도 플랫폼에 구애를 받지 않는다.
ASP나 PHP 같은 일반적인 웹프로그래밍 언어를 이용해 차트에디터에서 정의한 xml 포맷만 지켜서 데이터를 만들어낸다면 이용 가능하다. 데이터 포맷도 단순하여 위자드를 이용하여 만들어낸 xml 문서를 바탕으로 프로그래밍한다면 빠른 시간 안에 개발할 수 있다. 
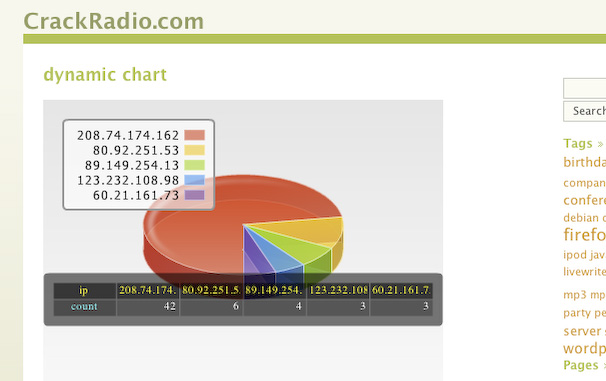
<화면 3> 외부 사이트에 붙인 차트
<화면 3>은 실제로 필자의 블로그에 달린 스팸 코멘트 중 가장 많은 아이피 다섯 개의 코멘트 숫자를 카운트해서 만들어본 파이형 차트다. 차트에디터에서 제공하는 매뉴얼과 템플릿을 가지고 만들어보니 5시간 정도 걸렸다.
구글차트 API와 비교
작년 말 구글에서는 차트 API를 공개했다. 쉽고 빠르게 차트를 만들자는 기본적인 목적은 차트에디터와 유사하다.
차이점이 있다면 구글 차트 API는 img 태그의 src요소에 일반적인 URL을 이용하여 표현할 데이터와 원하는 차트 형태를 모두 담아서 요청을 보내면 이미지 형태로 내려온다는 점이다.
개발자의 입장에서라면 데이터를 표현하는 방식이 차트에디터보다 더 쉬울 수도 있다. 그리고 이미지 형태의 차트이기 때문에 페이지를 리로드하거나 Ajax 요청을 이용하여 데이터를 갱신하지 않는 이상 차트에디터에 비해 다이내믹한 요소를 표현할 수 없다.
<화면 4> 동적으로 만들어진 차트
차트에디터는 서비스가 시작된 지 얼마 되지 않아서 엑셀파일 업로드 기능의 부재(이것도 곧 추가 예정이다) 같은 미흡한 모습도 보이기는 하지만 지속적인 차트추가와 기능 개선이 이루어지고 있으니 많은 분들이 기대해도 충분 하리라 본다.
끝으로 리뷰를 하면서 개인적인 소감을 말하자면 차트에디터는 우리가 인터넷에서 흔히 접하는 서비스와는 다른 방향으로 사용자에게 가치를 제공하고 서비스를 통한 수익모델까지 갖추고 있다는 면에서 앞으로 이런 서비스가 더욱 많이 나왔으면 하는 바람이다.
백일몽 황용대 | djcrack@hanmail.net
'아이티 이야기' 카테고리의 다른 글
| 클릭만 하면 원하는 단어를 찾아주는 전자사전, 딕쏘 (4) | 2008.03.05 |
|---|---|
| 이제 3D 게임도 PDP TV로 즐기세요. 돈이 문제구나! =_=; (6) | 2008.03.04 |
| MS, 5GB 용량의 무료 웹하드 서비스 개시 (34) | 2008.02.22 |
| LG전자, 선명하고 반응속도도 빠른 ‘AM OLED폰’ 출시 (0) | 2008.02.22 |
| 화이트데이에 여친에게 점수 따기 좋은 선물, 단미(Danmi) (2) | 2008.02.20 |



