애당초 RIA라는 말은 지금은 어도비에 인수된 매크로미디어가 2001년에 플래시MX를 선보이면서 내놓은 개념이다. 이때의 RIA란 기존에 단순히 애니메이션 기능으로만 사용되던 플래시를 웹 애플리케이션과 접목하여 기업용 데이터베이스와 연동시키는 등의 작업을 통해 다이내믹한 처리를 가능하게 해 주는 기술로 그려졌다. 물론 이런 철학은 지금의 플렉스도 고스란히 계승받고 있다.
그렇다보니 누가 뭐래도 어도비는 RIA 시장의 선구자임에 확실하다. 그리고 플래시 MX 이후 플렉스라는 개발자용 플래시를 만들어내면서 RIA 기술을 발전시키는 대에 톡톡히 한 몫 한 것도 사실. 덕분에 현재의 어도비는 RIA 기술의 대부분을 거머쥐고 있는 형국이다. 덕분에 적용 사례도 수 없이 많다. 국내의 사례도 다양해서 신한은행과 건교부 지리정보 유통망, 삼성과 각종 증권사들에서 속속 플렉스의 적용사례를 내놓고 있는 상황이다.
백문이 불여일견. 그럼 어도비가 추구하는 RIA는 어떤 모습일까? 어도비 기술을 통해 만들 수 있는 RIA가 궁금하다면 '나이키의 제품 소개 페이지'를 실행해보자. 이 사이트에 접속해보면 두 개의 신발 모델이 있는데, 이 중 하나를 선택하면 그 운동화를 신고 달리는 사람의 애니메이션이 실행된다.

별도의 플레이어를 설치하지도 않았는데 화면에서 다양한 애니메이션들이 잘도 돌아간다. 그런데 여기서 끝이 아니다. 화면 아래쪽에 키보드 모양이 표시되는데 이건 그냥 모양으로 표시한 것이 아니다. 세 개의 영역으로 나뉘어 있는 각각의 키보드 배열은 저마다의 배경효과를 실행시키는 키이다. 웹사이트지만 내가 보고 싶은 조건들을 실시간으로 적용해 볼 수 있다는 얘기다(<화면 5> 참조).

이 페이지는 플래시로 만들어 진 것이다. 굉장하지 않은가? 요즘 인터넷에서 유행하는 말로 '우왕ㅋ굳ㅋ'나 '킹왕짱'이란 말이 어울릴만한 페이지다.
어도비는 얼마 전에 어도비 플렉스 공식 사이트(http://adobeflex.co.kr)를 오픈했다. 여기에는 2010년에 이르면 신규 애플리케이션 개발 프로젝트 중 적어도 60%가 RIA 기술을 채택하게 될 거라는 가트너의 발표내용과 함께 어도비가 이야기하고자하는 RIA 기술의 특징과 그 것을 구현하기 위한 어도비의 툴들이 잘 정리되어 있다.
복잡하고 인터렉티브한 웹 애플리케이션을 만들고 싶다면 어도비의 플렉스나 콜드 퓨전을 쓰면 된다.
플래시를 이용하면 애니메이션 뿐 아니라 게임이나 브랜드의 인터랙티브한 마케팅 콘텐츠를 제작할 수 있다.
드림위버를 사용하면 HTML 기반의 RIA를 만드는데 Ext와 Spry framework for Ajax를 포함하는 Ajax frameworks를 이용할 수 있다.
자바스크립트와 Ajax 기반의 웹 애플리케이션을 확장하려면 Ajax Data Services 라이브러리나 Flash Ajax Video component를 사용할 수 있다. 이들 기술은 리치 미디어 지원과 데이터 서비스 및 동기화, RIA의 빠른 개발과 설치를 위한 서버 기술을 가능하게 해준다.
이 부분은 어도비가 새롭게 부각시키고 있는 내용인데, 바로 어도비의 AIR을 통해, 데스크톱에서 RIA를 구현하는 기술이다.
어도비 RIA 기술의 핵심, 플렉스
어도비는 RIA의 구현을 위해 다양한 툴들을 갖추고 있지만 역시 그 중심에 있는 것은 플렉스다. 현재 플렉스는 버전 2까지 나와 있으며 2008년에는 다양한 기능들이 개선된 플렉스 3를 선보일 예정이다. 플렉스는 코드를 편집하고 관리하는 데 사용할 수 있는 '플렉스 빌더(Flex Builder)'와 차트 구성용 '플렉스 차팅(Flex Charting)', '플렉스 데이터 서버(Flex Data Server)'와 '플렉스 SDK'로 구성되어있다.
이 중에서 플렉스 빌더는 이클립스 기반인데, 이점이 바로 어도비의 전략이 돋보이는 부분이다. 어도비는 개발자 기반이 전혀 없는 기업. RIA를 디자인과 그래픽적인 요소에 더 많은 비중을 두고 싶더라도 개발자들의 참여가 없다면 어도비의 RIA 시장 선점은 어려울 수밖에 없다. 게다가 애당초 개발을 목적으로 만들어진 것이 아닌 액션스크립트(애니메이션 용) 만으로는 해결하기 어려웠던 문제를 플렉스 빌더를 통해 해결하고자 한 것이다.
그렇다면 왜 하필 이클립스 기반일까? 기존의 대형 프로젝트들 중 대다수가 이미 자바 기반으로 개발되어 있다. 그렇다면 자바 개발자들만 잘 포섭해도 쉽게 기반을 마련할 수 있을 것이다. 게다가 자바 개발 분야의 RIA 솔루션은 거의 무주공산이나 마찬가지. 실버라이트를 내세우고 있는 MS의 닷넷 개발자들과 충돌할 필요 없이 안정적인 성장이 가능한 방향으로 가닦을 잡은 것이다.
어쨌거나 플렉스는 현재 제대로 된 버전으로 출시된 유일한 솔루션이다 보니 사실상 업계 표준으로 자리 잡고 있다. 한국의 경우 삼성전자와 KT, 현대자동차 등의 대기업 프로젝트 뿐 아니라 금융권 등에서도 앞 다투어 플렉스의 도입을 검토하거나 현재 프로젝트를 진행하고 있기 때문이다.
하지만 아직 RIA는 그 기술을 제대로 활용하고 있지는 못한 듯하다. 대부분이 기존의 시스템들을 플렉스 등으로 변환하는 정도에 그치고 있는 탓이다. 물론 다 그런 건 아니다. 일단 플렉스로 만들어진 그럴싸한 사이트 하나를 열어보자.
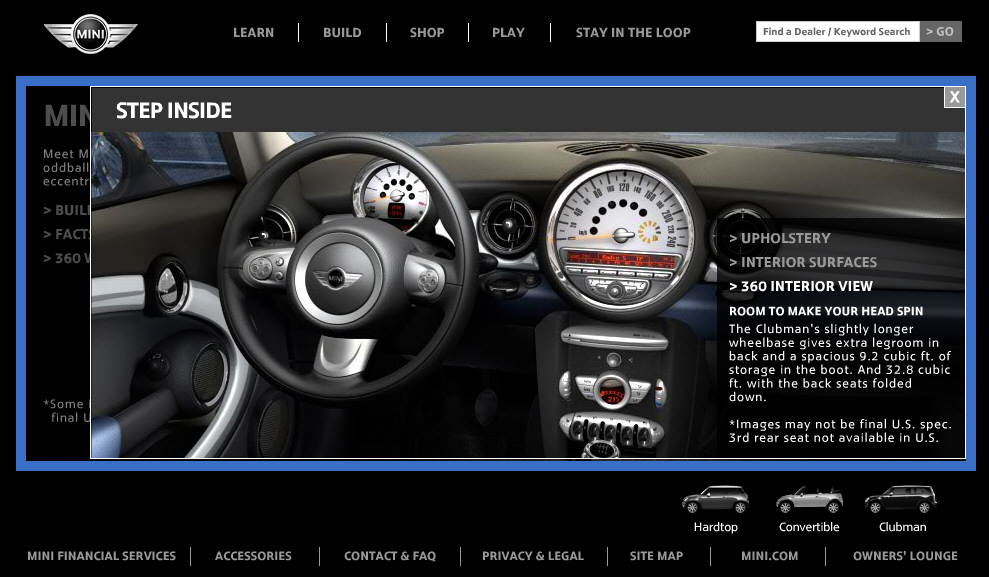
우리가 살펴볼 페이지는 'BMW의 미니 체험페이지'다. 플렉스로 만들어진 이 페이지에 접속하면 차의 겉모양 뿐 아니라 실내 내부까지 꼼꼼히 확인해 볼 수 있다. 그것도 360도 회전시켜 가면서 자신의 원하는 방향에서 볼 수 있는 것이다. 게다가 별도의 플레이어나 액티브X 등도 다운로드 받을 필요가 없다. 플렉스로 만들어진 기능들은 모두 대부분의 컴퓨터에 이미 설치되어 있는 플래시 플레이어에서 돌아갈 수 있도록 swf 파일로 만들어지는 덕분이다.

플렉스가 해결해야 할 과제들
플렉스가 플래시 기반으로 애플리케이션들을 만들어낸다는 점은 배포가 용이하다는 장점을 가지는 반면에 그동안 플래시가 해결하지 못했던 문제들을 고스란히 상속받는다는 뜻도 된다. 예를 들어, swf 파일을 사용하기 때문에 일단 파일이 데스크톱에 완전히 다운로드 되고난 후에는 편리하게 다양한 기능들을 사용해 볼 수 있겠지만, 다운로드 받는 시간이 너무 오래 걸린다. 앞의 MINI 체험관 페이지 또한 '360도 뷰' 기능을 실행시키려고 한참을 기다려야 했을 것이다. 근데, 이 기다려야 하는 시간이 보통이 아니다.
사용자들은 이미 다이내믹하면서도 빠른 사이트들이 익숙해져 있기 때문에 클릭한 후에 2초만 지나도 느리다는 생각이 드는데, 플렉스로 도배한 사이트를 열려면 초고속 인터넷을 쓰고 있더라도 몇 분씩 기다려야 하는 경우도 있다. 이 문제가 해결되지 않는다면 예전에 플래시가 그랬듯이 전체 페이지에 적용하기 보다는 특정 기능에만 활용하는 기술로 전락할지도 모를 일이다.
그 밖에도 해결해야 할 과제들은 잔뜩 산재해있다. 그 중에서도 메모리 누수와 한글 입력 문제는 플렉스 개발자 모임에서 단골로 등장하는 메뉴다. 그런데, 플렉스 3의 발표가 얼마 남지 않은 상황인 지금도 이 문제에 대한 해결안이 명확하지 않다. 얼마 전 어도비 본사에서 플렉스를 개발하는 매니저들이 한국을 방문하여 플렉스 개발자들과 자리를 함께한 적이 있는데 여기에서도 이 문제가 제기되었다고 한다. 그런데, 그들의 답변이 참으로 놀랍고도 당황스럽다. 어도비는 플래시 10년 기술을 강조하며 조금 뒤에 설명될 실버라이트보다 어도비의 기술이 우세하다고 강조한다. 그런데 그 10년을 뛰어넘으면서도 해결하지 못한 기술들이 너무도 치명적이고, 여전히 해결 못하고 있기 때문이다.
먼저, 특정 옵션을 사용할 경우 한글의 입력이 현저히 느려지는 문제에 대해서는 '검토해 보겠다'는 말로 답변했다니 아직 계획조차 없다는 이야기와 다를 바 없다. 플렉스가 적용된 페이지를 열어두기만 해도 메모리가 줄줄 센다는 메모리 누수 문제도 마찬가지다. 이 고질적이고 중차대한 문제의 해결책으로 그들이 제시한 것이 옵션 설정이나 트릭을 이용하는 정도라니 정말 놀라움을 금할 수 없는 일이다. 어쩌면 이 문제는 도무지 해결하지 못할 문제인지도 모르며, 결과적으로는 엔터프라이즈급 프로젝트에는 사용할 수 없는 기술이 될 수도 있다는 얘기가 된다. 이런 중차대한 문제라면 당장 해결되지는 않더라도 로드맵을 제시해 줄 수는 있어야 할 터다.
그 밖에도 개발자와 디자이너 간의 협업이 어렵다거나 여전히 개발자가 개발을 하는 데 사용하기에는 불편한 구조 등은 플렉스 도입을 꺼리게 하는 요소로 작용하고 있다.
어도비의 또 다른 무기 AIR
어도비의 RIA 기술 중 또 한 가지 주목해야 할 것이 바로 AIR이다. AIR는 흔히 우리가 말하는 위젯이나 가젯처럼 온오프라인 상에서 사용할 수 있는 프로그램을 만드는 기술인데, 이게 웹브라우저와 독립적으로 사용할 수 있다는 특징을 가지고 있다.
그러니까 한마디로 말해 데스크톱용 애플리케이션인데 인터넷을 연동하여 사용한다는 거다. 잘 활용한 사례로는 이베이(http://www.ebay.com)을 들 수 있다. 이베이는 AIR를 이용하여 데스크톱 상에서 이베이를 사용할 수 있도록 해주는 런타임을 만들었다. 이 런타임은 http://labs.adobe.com/showcase/air/ebay.html에서 다운로드 받아 실행해 볼 수 있다.
'마이크로소프트웨어' 카테고리의 다른 글
| 안드로이드 연재 시작! (14) | 2007.12.21 |
|---|---|
| 웹 개발 트렌드의 지각변동, RIA 세상으로의 초대(3) (2) | 2007.12.20 |
| 웹 개발 트렌드의 지각변동, RIA 세상으로의 초대(1) (4) | 2007.12.17 |
| 개인차와 개인의 가치 (13) | 2007.11.27 |
| 마이크로소프트웨어 창간 24주년 기념 세미나에 여러분을 초대합니다. (4) | 2007.11.26 |
